Best Visual Sitemap Tools for 2025: Find the Right One for Your Website
Building a website can be challenging, especially when it comes to organizing the structure for both users and your team. This is where visual sitemap tools become invaluable. These tools provide a comprehensive view of your pages, help track changes, and ensure everyone is aligned. Literally.
Whether you’re revamping a website or starting a new project, these tools can significantly cut down the time and effort usually spent on back-and-forth communication. However, not every tool is worthwhile. Some are overloaded with features you’ll never use, while others complicate simple tasks. Let’s simplify things. Here are seven visual sitemap tools that genuinely meet the needs of real users, real teams, and real projects.
6 Best Visual Sitemap Tools to Try in 2025
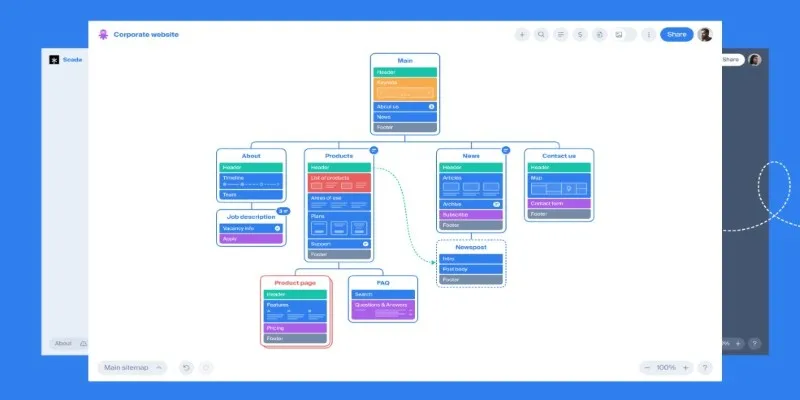
Octopus.do

Octopus.do feels like it was crafted by someone who knows website building inside out. You can start mapping immediately—no login, no hassle. The interface is sleek and designed for speed, enabling you to lay out your entire site structure within minutes. It offers color-coded blocks for different sections and space for content notes on each page. It supports real-time collaboration, making it ideal for remote work with clients or teammates. While some export formats like XML require a payment, Octopus.do excels at fast visual planning and smooth client presentations.
FlowMapp
FlowMapp goes beyond basic sitemap planning by incorporating user experience tools. It not only shows page connections but also illustrates user navigation paths. You can include user flows, personas, and notes all in one place. The drag-and-drop builder is intuitive, and you can integrate with other tools like Figma or Slack if managing a larger workflow. It’s especially beneficial for UX teams or complex web projects. However, if a simple sitemap is all you need, it might feel excessive. But for projects requiring detailed structure and planning, FlowMapp is a solid choice.
GlooMaps
GlooMaps is simplicity at its best, and that’s its strength. No sign-up or tutorial is necessary—just open the site and start building. The design is minimalistic, focusing entirely on quick sitemap sketching. Click to add subpages, type labels, and organize everything cleanly. It offers simple export options like XML or PNG. While it doesn’t support team comments or client feedback, GlooMaps is perfect for brainstorming or drafting before a big meeting.
Slickplan
Slickplan is designed for teamwork. Beyond building sitemaps, it helps plan content, wireframes, and workflow diagrams. If managing a large website with writers, designers, and developers, this tool provides a shared space for organization. It tracks revision history, allowing you to review structure changes over time—valuable for client or stakeholder updates. Though it takes time to learn, once familiar, it supports everything from content drafts to final structure reviews.
Dynomapper

Dynomapper excels when starting with an existing site. Instead of manual block arrangement, it crawls your website to automatically build the sitemap, saving time during redesigns or content audits. It includes SEO and accessibility testing tools, ideal for digital teams focused on site health. You get visual sitemaps, detailed analytics, and issue flagging. Although the interface might seem dated, the features compensate, especially for live site insights.
MindNode
MindNode is primarily a mind mapping tool, but it adapts well for visual sitemaps, especially when planning starts messy and becomes structured later. It allows free-form idea organization without rigid boxes or fixed lines. Each node can represent a page or section, with the option to add text notes, icons, and tags for additional context. Ideal for early-stage planning without web-specific exports like XML or HTML, MindNode encourages creative thinking beyond typical sitemap structures.
How to Use a Visual Site Map Tool?
For a tool that feels more like sketching than software, Octopus.do is ideal. It removes friction, allowing you to focus on design—not navigating menus. This simplicity is why it’s worth exploring.
Octopus.do’s interface is straightforward—drag and drop to add pages and organize them hierarchically. You can color-code sections and add notes for context. Collaboration is simple, supporting real-time work with team members or clients. Export options include PNG or PDF, with advanced formats like XML available in paid plans.
Toggle between wireframe and structure views to switch seamlessly between design discussions and content planning. Page notes support markdown formatting for tidy, uncluttered screens. The version history feature tracks changes without losing earlier ideas. For multiple projects, the dashboard keeps everything organized and accessible.
In Summary
A clear sitemap is more than a planning tool—it’s the backbone of your site. Whether brainstorming a new project, reorganizing content, or demonstrating to clients, visual sitemap tools eliminate guesswork. You don’t need the flashiest tool, just one that aligns with your team’s workflow. Octopus.do excels in quick, clean, collaborative work. FlowMapp offers comprehensive planning tools. GlooMaps is perfect for speed. Whichever tool you choose, remember: building a site is challenging enough—your tools should simplify, not complicate.
Related Articles

Discover the 8 Best Document Management Tools of 2025

Discover the Top 8 Screen Recording Software in 2025

Top 5 Mobile Scanning and OCR Software to Use in 2025

Top 5 Audio Editing Software and Apps for Mac and Windows in 2025

Top 10 Slack Automation Ideas to Boost Workflow Efficiency

Top 9 Apps to Identify Anything Through Your Phone's Camera

The 10 Best Campaign Management Software Tools in 2025 for Effortless Marketing Success

Top 5 Deployment Automation Tools Developers Rely On

Top 7 Customer and Client Portal Software and Apps to Use in 2025

Explore the 10 Best Video Editing Software for Creators

How to Design Social Media Graphics in Buffer Using Canva: A Step-By-Step Guide

How to Scale Content Creation Using AI and Automation Tools: A Step-by-Step Guide
Popular Articles

Product Roadmaps

Top 5 4K Recorders You Should Try for Stunning Videos

What is Business Process Management? A Comprehensive Guide to BPM

Easy Ways to Capture Video and Audio on Your Chromebook

Boost Your Productivity: The 10 Best Google Docs Add-Ons You Need

How to Sell on Shopify: A 5-Step Guide to Building a Profitable Store

5 Effective Ways to Recapture Abandoned Carts with Burst SMS

How to Effortlessly Convert WebM to MOV with Simple Tools

Streamlining MXF to Apple ProRes Conversion

Perfect Your Video Framing: A Guide to Cropping in Filmora

Top 5 Cross-Platform VR Video Players You Should Try Today

 mww2
mww2