From JPG to SVG: Step-by-Step Guide for Beginners and Professionals
Converting JPG images to SVG might seem tricky if you’re new to vector graphics. If you’ve ever resized a JPG and noticed blurriness, you’ve encountered its biggest limitation—it’s made of pixels. SVG, on the other hand, is a vector format based on mathematical paths, allowing it to scale without losing quality. This makes it ideal for logos, icons, and web graphics.
Whether you’re a novice or a pro, being able to convert JPG to SVG can enhance your workflow. Fortunately, there are numerous methods for doing so, ranging from speedy online converters to powerful software like Adobe Illustrator. In this tutorial, we’ll cover the most effective ways to convert JPG to SVG efficiently.
Why Convert JPG to SVG?
Before diving into conversion methods, it’s important to understand why SVG is often preferred over JPG. The main reason is scalability. JPG images are composed of pixels and thus become pixelated or blurry when scaled up. SVG images, however, are composed of shapes and paths rather than pixels.
This makes SVG the top choice for logos, icons, and even illustrations in web design. Another benefit is that SVGs are typically smaller than their high- resolution JPG counterparts, making them faster and more efficient. Additionally, SVGs are editable: colors, shapes, and lines can be adjusted without recreating the graphic.
Methods to Change JPG to SVG
Converting JPG to SVG can be accomplished in various ways, depending on your purpose—whether you want a fast batch process or a more accurate, manual one. Here are the optimal methods for high-quality JPG to SVG conversions.
Using Online JPG to SVG Converters
For the quickest and most convenient method to convert a JPG into an SVG, use online software. Online tools convert images instantly without the need to install any software. Free websites allow you to upload a JPG, tweak the settings, and download the SVG format in seconds.

Some of the best JPG to SVG online converters include:
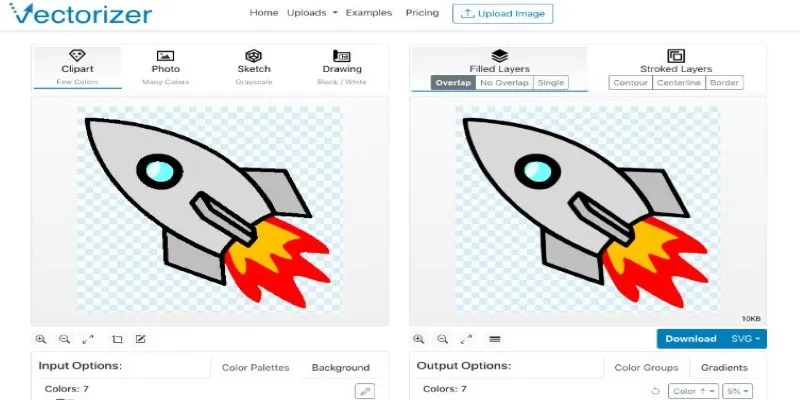
- Vectorizer.io – Offers detailed tracing and lets you fine-tune the conversion.
- Picsvg.com – A simple drag-and-drop tool for quick conversions.
- Convertio – Supports multiple file formats and customization options.
While these online tools are great for quick jobs, they might not always produce the most precise results. Automatic conversion can sometimes struggle with complex images or gradients, leading to rough edges or unexpected colors.
Converting JPG to SVG Using Adobe Illustrator
Adobe Illustrator is one of the best tools available for professionals who need complete control over the conversion process. It allows you to convert JPG images into vector format with a high level of precision.
Here’s how you can do it:
- Open Adobe Illustrator and import your JPG file.
- Select the image and go to Window > Image Trace to open the tracing panel.
- Choose a preset based on the type of image you’re converting (e.g., High Fidelity for detailed images, Black and White for simpler designs).
- Adjust the Threshold, Paths, and Corner settings for better accuracy.
- Click Expand to convert the image into editable vector paths.
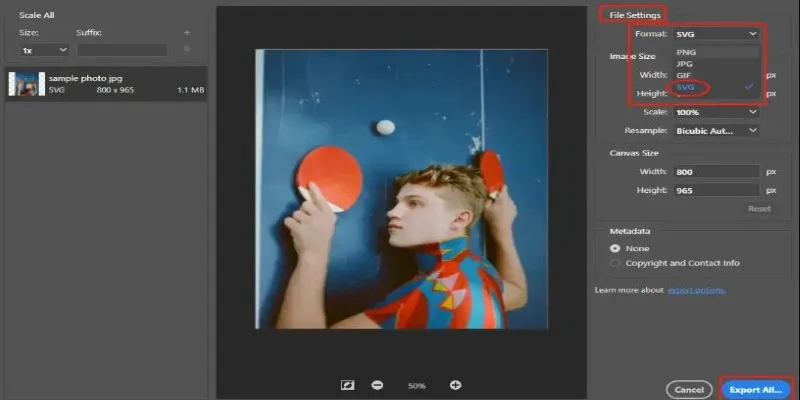
- Save the file as SVG by selecting File > Save As > SVG.
Illustrator gives you the most flexibility, allowing you to refine edges, adjust colors, and remove unnecessary details. However, it comes with a learning curve and is a paid tool, making it less accessible for casual users.
Using Inkscape – A Free Alternative to Illustrator
If you need a professional-quality tool but don’t want to pay for Adobe Illustrator, Inkscape is a great alternative. It’s open-source and offers powerful vector editing features similar to Illustrator.
To convert JPG to SVG using Inkscape:
- Open Inkscape and import your JPG image.
- Select the image and go to Path > Trace Bitmap to access the tracing options.
- Choose Brightness Cutoff or Edge Detection to define how the image is traced.
- Adjust the Threshold settings for better clarity.
- Click OK, then remove the original JPG layer, keeping only the traced vector.
- Save the file as an SVG.
Inkscape is a fantastic option for those who want more control over their vectorized images without investing in expensive software.
Converting JPG to SVG Manually in Photoshop

While Photoshop isn’t primarily a vector tool, you can still create SVG files by manually tracing an image. This method is best for simple logos or graphics rather than detailed photos.
- Open the JPG in Photoshop and use the Pen Tool to trace the important parts of the image.
- Convert each traced section into a Shape Layer to ensure it remains scalable.
- Once the tracing is complete, export the file as an SVG.
This process requires patience and a steady hand, but it’s a useful skill for designers who need precise results.
Which Method is Best for You?
The best technique for changing JPG to SVG depends on your needs. If you want a quick conversion, online tools are the easiest option. If you need professional results with fine details, Adobe Illustrator or Inkscape is the way to go. For those who prefer manual control, Photoshop tracing offers a hands-on approach.
Vector-based tools like Illustrator and Inkscape provide cleaner, more editable results for logos, icons, and flat graphics. On the other hand, complex images with gradients and textures may not always convert well into SVG without some manual adjustment.
Conclusion
Converting JPG to SVG isn’t just about changing file formats—it’s about making images scalable, editable, and more efficient for various uses. Whether you need a quick online tool or professional software like Adobe Illustrator or Inkscape, the right method depends on your needs. Online converters are great for fast results, while vector-based tools offer more precision. Manual tracing in Photoshop can also work for simple graphics. By choosing the best technique, you can create high-quality SVG images that remain crisp at any size. With the right approach, transforming JPG into SVG becomes an easy and valuable skill.
Related Articles

Best Free PDF to Image Tools for Quick and Easy Conversion

Best Practices for Converting AVI Files to JPG Format

How to Convert JPG to TIFF on Your Desktop: A Simple Guide

From Excel to JPG: Best Tools for Converting Charts into Images

Fastest Method to Convert JPG to MP4 and Create Stunning Videos

How to Convert MPEG to WAV: A Step-By-Step Guide

How to Easily Convert AVI to MOV Using 4 Reliable Tools

Fast & Easy AVIF to JPG Conversion: 5 Offline Converters

Top 3 Simple Ways to Convert WMA to MP4 Easily

Simple Ways to Convert GIF Files to MOV Format Online

Quick and Simple NEF to JPG Conversion: 3 Best Tools

Convert WebP to JPG on Windows: 7 Best Tools to Use
Popular Articles

Immich 1.129 Update: Better Memories, QR Sharing, and Bug Fixes

Webflow vs. Squarespace: Which Website Builder is Best for Your Business

Top Keyword Research Tools

Discover the Top 10 Fastest Web Browsers to Use in 2025

Discover the Top 5 Tools for Effortless AVI Video Conversion

Upgrade Your Email Experience: The 7 Best Email Clients for Windows

Transform Your Screen: Best Free HD Wallpaper Tools for Mobile and Desktop

Step-by-Step Guide to Converting M2TS to WMV Easily

KineMaster Video Editing App Review: A Mobile-Friendly Powerhouse

Reimagine Songs with Suno's New AI-Powered 'Covers' Feature

Everything You Need To Know About Trello Cards and Slack Messages

 mww2
mww2